Praca specjalisty SEO bez odpowiednich narzędzi nie byłaby możliwa. Niewątpliwie do jednych z takich narzędzi należy Excel. Jest to potężne oprogramowanie, które oferuje nie tylko funkcje podstawowe, ale również zaawansowane możliwości analizy danych. Excel wyróżnia się jako narzędzie, które daje pełną kontrolę nad danymi i pozwala na dostosowanie analiz do indywidualnych potrzeb. W połączeniu z umiejętnościami specjalisty SEO, Excel staje się potężnym wsparciem w procesie podejmowania decyzji i doskonalenia strategii SEO. Dziś nie będę pisał stricte o Excelu, ale o onlinowym odpowiedniku tego narzędzia od Google, czyli Google Sheets. Niech pierwszy rzuci kamieniem ten, kto nigdy nie używał popularnych sheetsów w swojej pracy 🙂
Na ruszt wrzucam dziś kilka przydatnych Apps Scriptów, które przydają się w codziennej pracy SEOwca.
Jak uruchomić Apps Script?
Instrukcja dla początkujących, jak uruchomić Apps Script w naszym arkuszu Google Sheets:
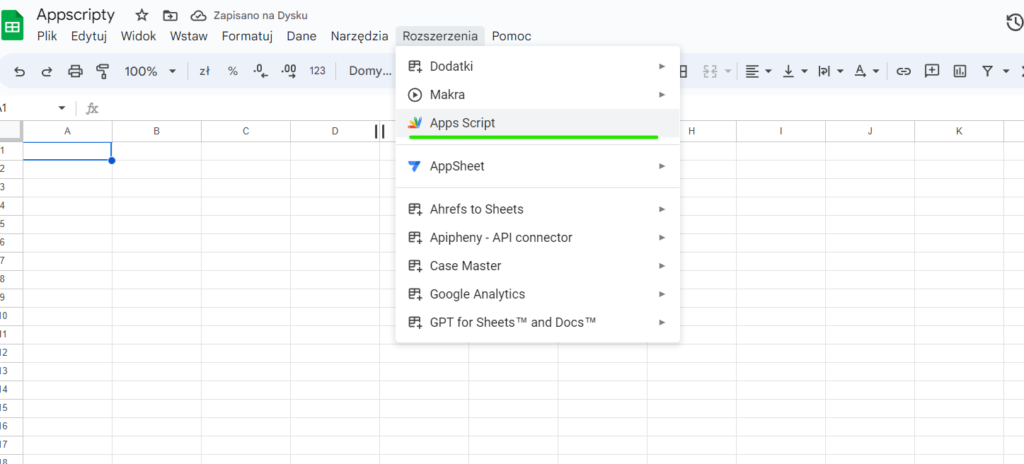
- Po odpaleniu arkusza klikamy na „Rozszerzenia” i z rozwijanego menu wybieramy Apps Script
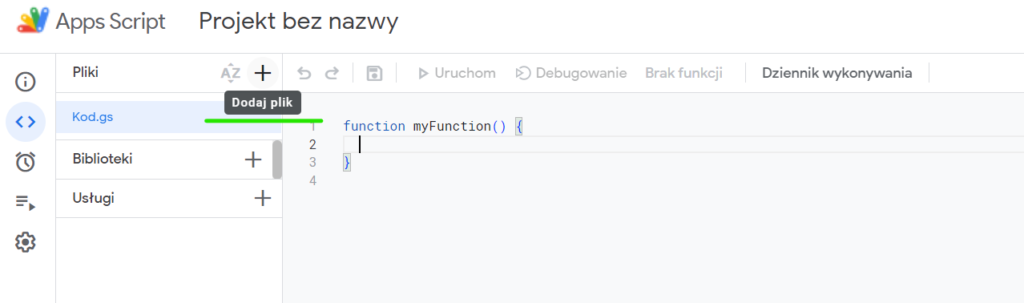
- Klikamy przycisk „Dodaj plik”
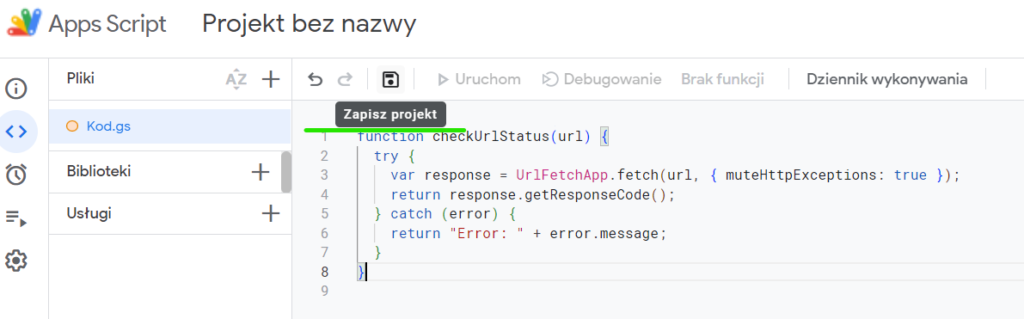
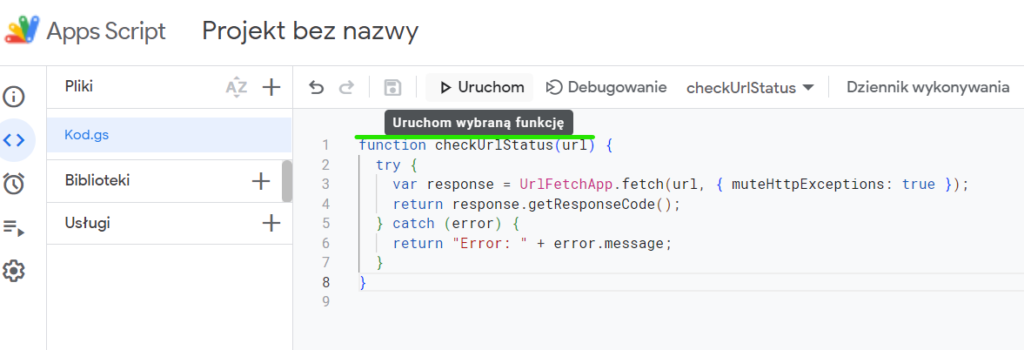
- Piszemy kod naszej funkcji (lub wklejamy, korzystając z tego, co znajduje się niżej)
- Zapisujemy projekt
- Uruchamiamy wybraną funkcję
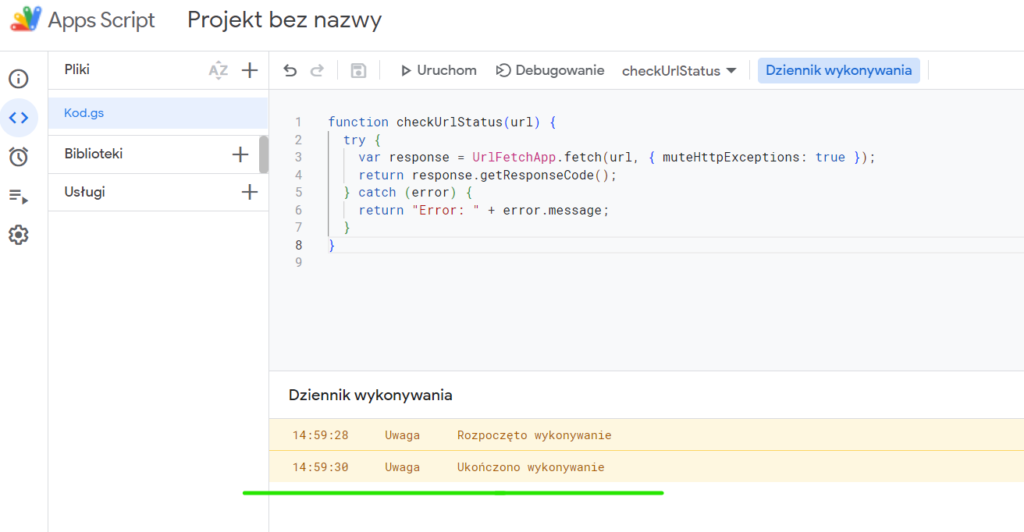
- Jeżeli kod nie posiada błędów powinna się wyświetlić informacja „Rozpoczęto wykonywanie” oraz „Zakończono wykonywanie”
- Viola! Możemy uruchomić skrypt w naszym arkuszu.





Uruchamianie skryptu
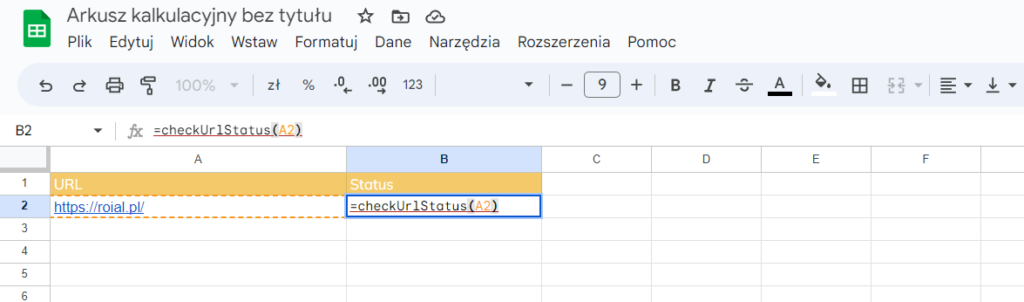
Aby uruchomić nasz dodany skrypt wystarczy wpisać nazwę funkcji, która znajduje się w pierwszej linijce kodu oraz dodać zakres, dla którego funkcja ma zadziałać. W tym przypadku (patrząc na screeny powyżej) będzie to funkcja „checkUrlStatus„. Możemy wpisać dowolną nazwę funkcji (pierwsza linijka kodu). Należy pamiętać tylko, aby do uruchamiania funkcji używać dokładnie tej samej nazwy.

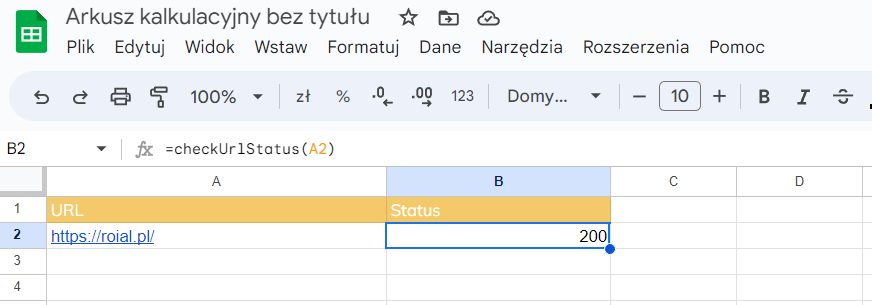
Jeżeli funkcja nie zawiera błędów, zwróci odpowiednią wartość:

Proste prawda?
Niezbędne biblioteki
Niektóre Apps Scripty wymagają specjalnych bibliotek, które będą odpowiadały za prawidłowe działanie danego skryptu. Funkcje, które prezentuje w tym wpisie wymagają dodania biblioteki o nazwie „cheerio„. Proces dodawania biblioteki jest bardzo prosty:
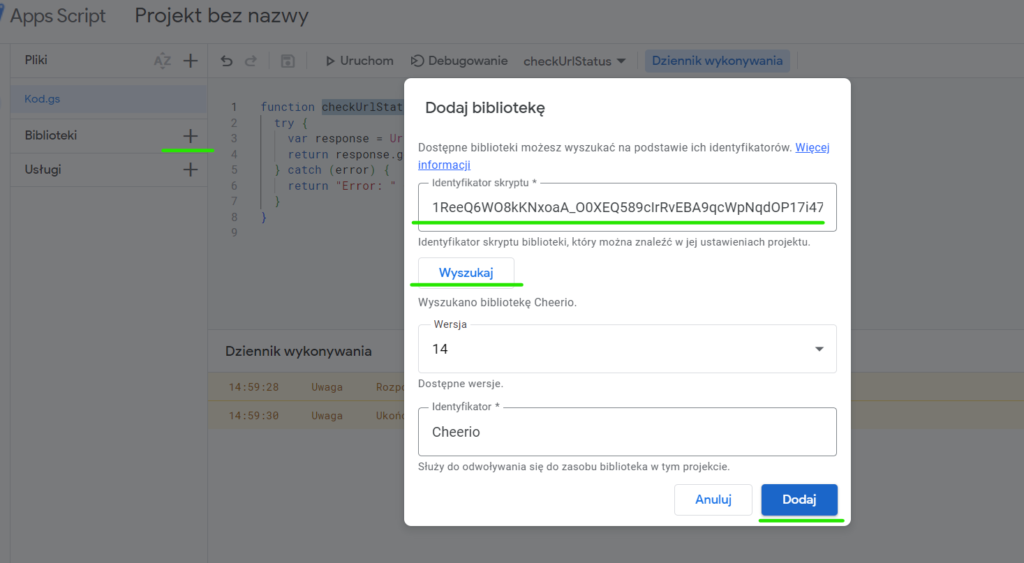
- W edytorze skryptów, po lewej stronie znajdziesz zakładkę „Biblioteki”
- Należy kliknąć przycisk „+” (Dodaj bibliotekę)
- Otworzy się okno w którym będziemy musieli podać ID biblioteki „cheerio„. Identyfikator jest następujący: 1ReeQ6WO8kKNxoaA_O0XEQ589cIrRvEBA9qcWpNqdOP17i47u6N9M5Xh0
- Kliknij przycisk „Wyszukaj”
- Z listy wybierz najnowszą wersję biblioteki i kliknij przycisk „Dodaj”.
- Gotowe!

Biblioteka „cheerio” została dodana. Teraz wszystkie udostępnione w tym wpisie skrypty powinny działać!
Skrypt do sprawdzania czasu ładowania strony:
Ten skrypt pozwala na sprawdzenie czasu ładowania strony, korzystając z Google PageSpeed Insights API.
function checkPageSpeed(url) {
var apiKey = "TWÓJ_KLUCZ_API";
var apiUrl = "https://pagespeedonline.googleapis.com/pagespeedonline/v5/runPagespeed?url=" + url + "&key=" + apiKey;
try {
var response = UrlFetchApp.fetch(apiUrl);
var data = JSON.parse(response.getContentText());
var loadTime = data.lighthouseResult.audits["speed-index"].displayValue;
return loadTime;
} catch (error) {
return "Error: " + error.message;
}
}
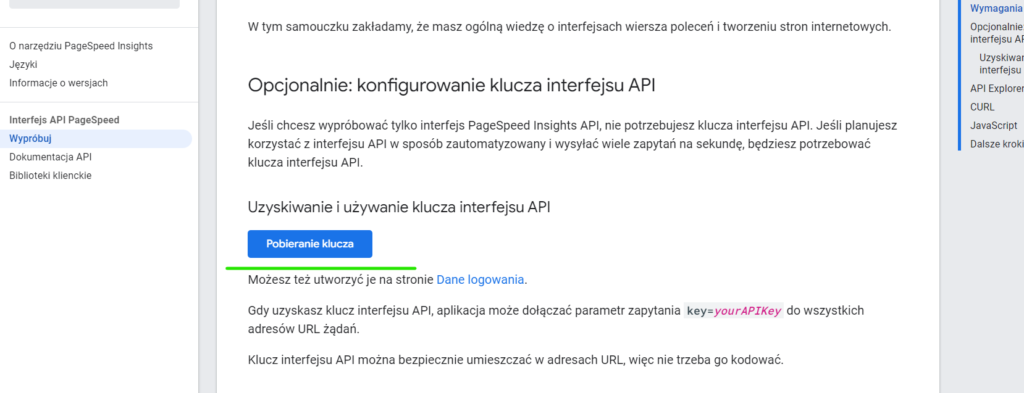
Jest to skrypt, który wymaga połączenia z API PageSpeed Insights. Pobranie klucza API jest bardzo proste. Wystarczy wejść na stronę https://developers.google.com/speed/docs/insights/v5/get-started?hl=pl i pobrać klucz, klikając w przycisk:

Aby uruchomić funkcję należy w arkuszu wpisać „=checkPageSpeed(A1)” – gdzie A1 będzie pierwszym adresem URL, który chcemy sprawdzić.
Skrypt do sprawdzania przekierowań
Ten skrypt pozwala na sprawdzenie, czy dany URL przekierowuje do innego adresu, a jeśli tak, to podaje docelowy URL.
function checkRedirect(url) {
try {
var response = UrlFetchApp.fetch(url, { followRedirects: false, muteHttpExceptions: true });
if (response.getResponseCode() >= 300 && response.getResponseCode() < 400) {
return response.getHeaders()["Location"];
} else {
return "No redirect";
}
} catch (error) {
return "Error: " + error.message;
}
}
Aby uruchomić funkcję należy w arkuszu wpisać „=checkRedirect(A1)” – gdzie A1 będzie pierwszym adresem URL, który chcemy sprawdzić. Jeśli nie ma przekierowania, zwraca komunikat „No redirect”. W przypadku błędu, zwraca szczegóły błędu.
Sprawdzanie tagu „index/noindex”
Skrypt sprawdza, czy dany adres URL jest ustawiony na „index” lub „noindex”. Skrypt wykorzystuje bibliotekę „cheerio”, dlatego należy pamiętać o dodaniu jej do naszego arkusza.
function checkIndexingStatus(url) {
try {
var response = UrlFetchApp.fetch(url);
var content = response.getContentText();
var $ = Cheerio.load(content);
var metaRobots = $('meta[name="robots"]').attr('content') || '';
if (metaRobots.toLowerCase().includes('noindex')) {
return "noindex";
} else {
return "index";
}
} catch (error) {
return "Error: " + error.message;
}
}
Aby uruchomić funkcję należy w arkuszu wpisać „=checkIndexingStatus(A1)” – gdzie A1 będzie pierwszym adresem URL, który chcemy sprawdzić. Funkcja zwróci „index” lub „noindex” w zależności od ustawień meta tagu „robots” na stronie.
Skrypt do sprawdzania liczby słów na stronie
Ten skrypt pozwala na sprawdzenie liczby słów na stronie internetowej, co może być przydatne dla analizy treści i optymalizacji pod kątem SEO. W przypadku e-commerców można w ten sposób znaleźć adresy URL, które nie posiadają opisu kategorii, segregując rosnąco bądź malejąco liczby przypisane do adresów URL.
function countWordsOnPage(url) {
try {
var response = UrlFetchApp.fetch(url);
var content = response.getContentText();
// Załaduj treść strony do cheerio
var $ = Cheerio.load(content);
// Pobierz tekst z elementu body
var bodyText = $('body').text();
// Usuń białe znaki i podziel tekst na słowa
var words = bodyText.trim().split(/\s+/);
// Zwróć liczbę słów
return words.length;
} catch (error) {
return "Error: " + error.message;
}
}Uruchomienie funkcji następuje po wpisaniu do komórki (np. B1) „=countWordsOnPage(A1)” – gdzie A1 będzie pierwszym adresem URL, który chcemy sprawdzić.
Skrypt do sprawdzania kanonicznych linków
Ten skrypt pozwala na sprawdzenie, czy dana strona zawiera kanoniczne linki, a także na wyodrębnienie ich wartości, czyli adresu URL, który jest linkiem kanonicznym dla danego adresu.
function checkCanonicalLinks(url) {
try {
var response = UrlFetchApp.fetch(url);
var content = response.getContentText();
var $ = Cheerio.load(content);
var canonicalLink = $('link[rel="canonical"]').attr('href') || 'Not found';
return "Canonical link: " + canonicalLink;
} catch (error) {
return "Error: " + error.message;
}
}
Aby uruchomić funkcję należy w arkuszu wpisać „=checkCanonicalLinks(A1)” – gdzie A1 będzie pierwszym adresem URL, który chcemy sprawdzić. Ta funkcja również używa biblioteki „cheerio”, więc należy upewnić się, że została zainstalowana.
W dzisiejszym odcinku to by było na tyle. Jeżeli chociaż jedna osoba poprosi o więcej – wtedy pojawi się część druga. Dzięki takim skryptom możemy tworzyć zaawansowane arkusze, które będą przechowywały duże ilości informacji a analiza danych będzie po prostu przyjemniejsza!