Czy zastanawiałeś się kiedyś, dlaczego przeglądając sklep internetowy, pewne opisy produktów są tak długie, że wydaje ci się, jakby mogły konkurować z „Wojną i pokojem” Tołstoja? Czy zdarzyło Ci się przewijać tak długie opisy, że zaczynałeś poważnie zastanawiać się nad sensem życia? Zdajemy sobie sprawę, że w erze ekspresowej kawy, fast foodów i szybkich randek, Twojemu cennemu czasowi grozi niekończący się opis produktu, który niejednokrotnie zawiera więcej literatury niż ulubiona powieść. Ale nie martw się, mamy na to rozwiązanie!
Jakie korzyści przynoszą dobrze zoptymalizowane opisy kategorii?
A więc zastanawiasz się, jakie korzyści mogą przynieść dobrze zoptymalizowane opisy kategorii? Świetnie, bo jest to pytanie, które warto zadać. Zresztą, kto nie chciałby korzyści, prawda? No więc, zapnij pasy, bo zaraz ruszamy w niezwykłą podróż pełną SEO, UX i innych skomplikowanych skrótów, które właściwie oznaczają jedno: sukces Twojego biznesu!
Przede wszystkim, dobrze zoptymalizowane opisy kategorii to jak dobrze ugotowany makaron – musi być „al dente”, nie za miękki i nie za twardy, podany w odpowiednim sosie informacji. Takie opisy mają wpływ na to, jak wysoko Twoja strona pojawi się w wynikach wyszukiwania Google (a nie chcielibyśmy przecież, aby nasza strona utknęła gdzieś na dnie oceanu Internetu, prawda?).
Dobrze zoptymalizowany opis kategorii może pomóc klientom lepiej zrozumieć, co oferujesz, a co za tym idzie, może skłonić ich do dłuższego pozostania na Twojej stronie i dokonania zakupu. W dzisiejszych czasach, kiedy uwaga klienta jest cenniejsza niż złoto, to już coś, co warto mieć na uwadze. Zoptymalizowane opisy kategorii przekładają się na wzrost widoczności sklepu w wynikach wyszukiwania a co za tym idzie, większy ruch i większą sprzedaż. Biznes klienta jest dla nas najważniejszy!
Skrypt do rozwijania opisów kategorii
W przypadku indywidualnych szablonów na platformie Shoper opisy kategorii na dole często nie działają. Dlatego nie można w naturalny sposób podzielić opisu kategorii na górę i dół. Tutaj do akcji wkracza skrypt (HTML + JS), który pozwala na rozwijanie opisu kategorii w dowolnym momencie.
Zdecydowaliśmy się stworzyć ten skrypt, żeby poprawić User Experience (UX) – bo tak naprawdę, kto chce być zasypywany informacjami zanim jeszcze zdecyduje, że jest na to gotowy? Z naszym skryptem, otrzymujesz krótki, treściwy opis kategorii, który daje Ci podstawowe informacje. A co jeśli chcesz wiedzieć więcej? Wystarczy, że klikniesz przycisk „Czytaj więcej”. Proste, prawda? Jak powiedziałby Einstein, „wszystko powinno być tak proste, jak to tylko możliwe, ale nie prostsze”. No i właśnie tego się trzymamy! Długie opisy kategorii, zwłaszcza nad listą produktów, mogą zirytować potencjalnego kupującego.
Kod skryptu wygląda następująco:
<div id="category-description">
<p class="short-description">
KRÓTKI OPIS KATEGORII
</p>
<div class="full-description" style="display: none;">
PEŁNY OPIS KATEGORII
</div>
<button id="read-more" style="color: red; display: block; margin: 0 auto; text-align: center;">Czytaj więcej</button>
</div>
<script>
window.onload = function() {
var fullDescription = document.querySelector('.full-description');
var readMoreButton = document.getElementById('read-more');
// Na początek ustawiamy pełny opis jako ukryty
fullDescription.style.display = 'none';
readMoreButton.innerText = 'Czytaj więcej';
readMoreButton.addEventListener('click', function() {
if (fullDescription.style.display === 'none') {
fullDescription.style.display = 'block';
this.innerText = 'Czytaj mniej';
} else {
fullDescription.style.display = 'none';
this.innerText = 'Czytaj więcej';
}
});
};
</script>
Jak to działa w praktyce?
Ten skrypt, po załadowaniu strony, domyślnie ukrywa pełny opis i ustawia tekst przycisku na „Czytaj więcej”. Jak go zaimplementować do swojego opisu kategorii? Jest to bardzo proste!
- Krok pierwszy – zaloguj się do panelu administratora, wybierz z menu po lewej stronie Obsługa sklepu -> Kategorie a następnie kliknij na interesującą Cię kategorię w której zamierzasz dodać rozwijany opis.
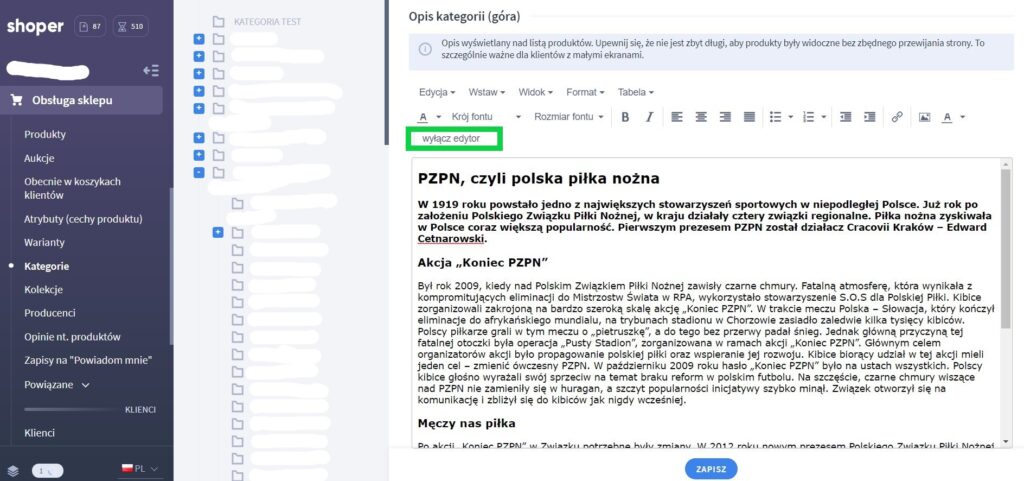
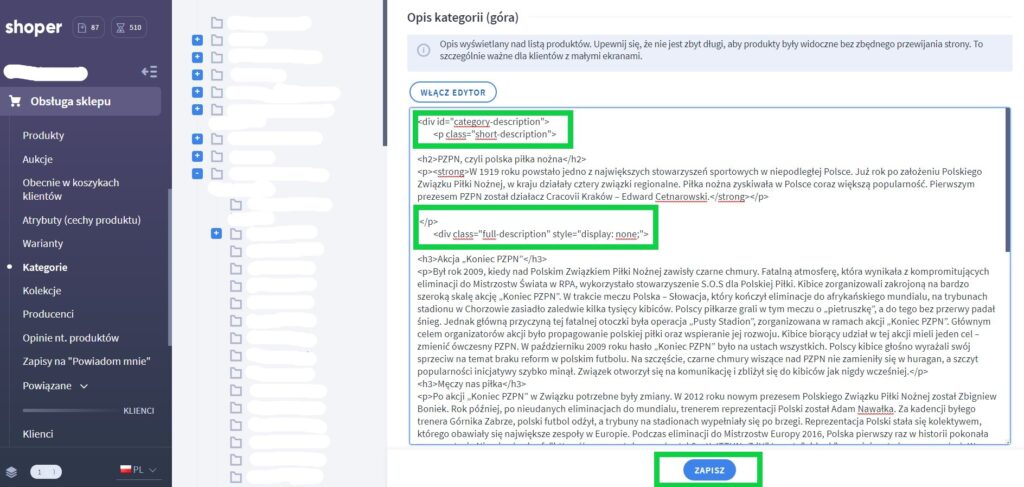
- Krok drugi – dodaj pełny opis w polu Opis kategorii (góra) a następnie przełącz się na kod źródłowy:

- Krok trzeci – uzupełnij opis poszczególnymi elementami skryptu, zgodnie ze schematem podanym wyżej (kod skryptu) a następnie kliknij „Zapisz„.

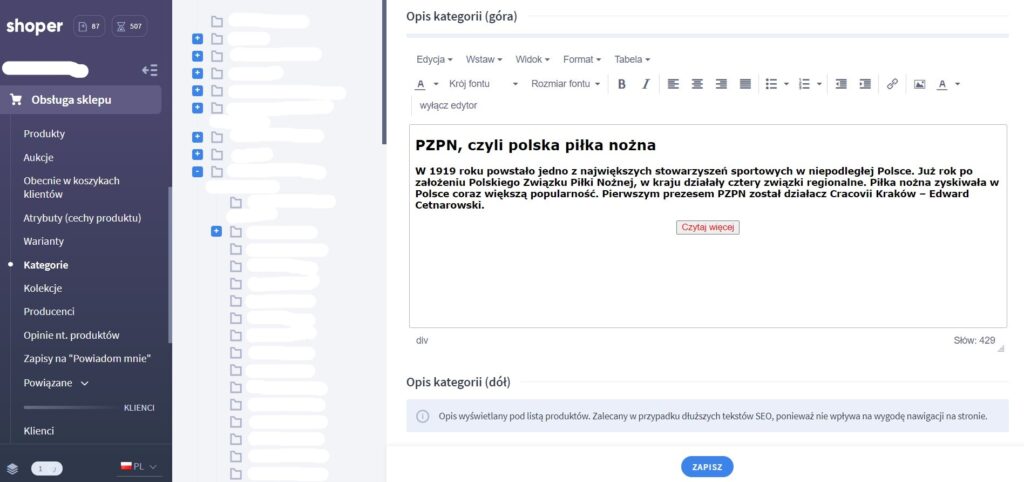
- Krok czwarty – sprawdź czy działa 🙂 Jeżeli kod został poprawnie skopiowany powinien ukazać się taki widok:

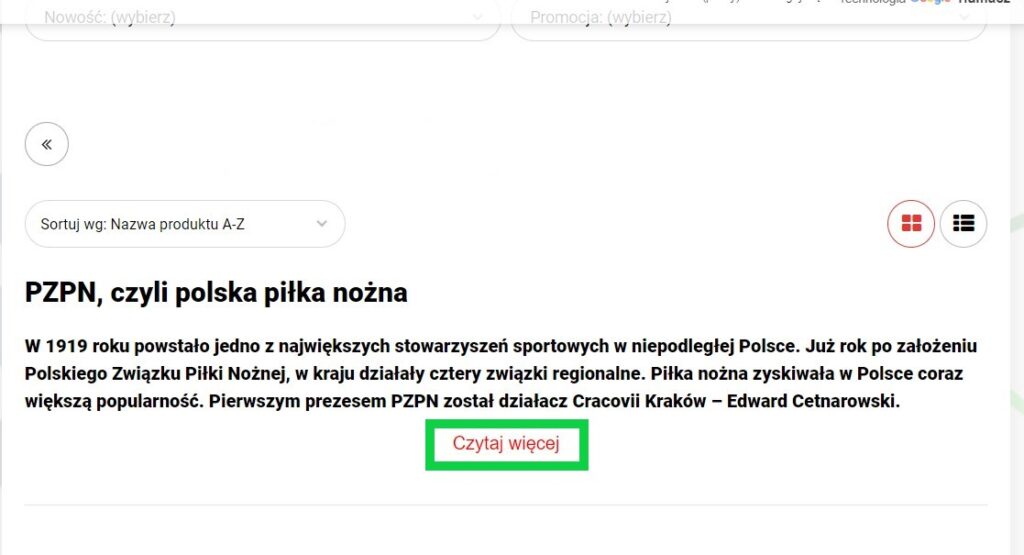
Następnie wystarczy sprawdzić adres URL na którym został dodany opis. Powinno wyglądać to mniej więcej tak:

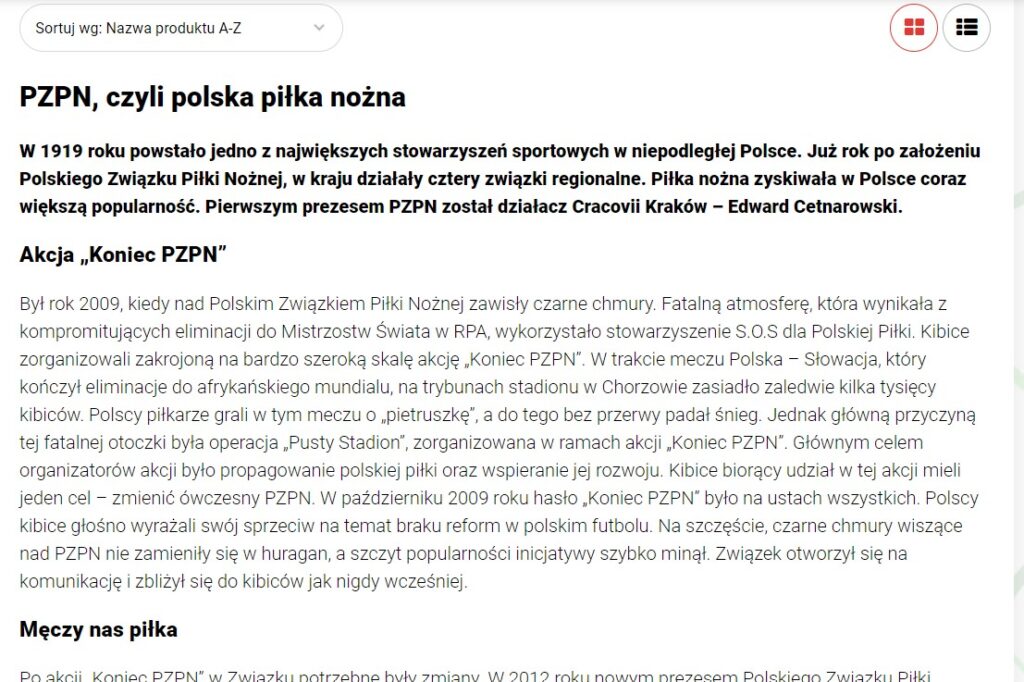
Oczywiście po kliknięciu w przycisk „Czytaj więcej” powinien pojawić się pełny opis kategorii:

Opis kategorii możemy schować w każdym momencie klikając na przycisk „Pokaż mniej”. Proste prawda?
Ważna uwaga
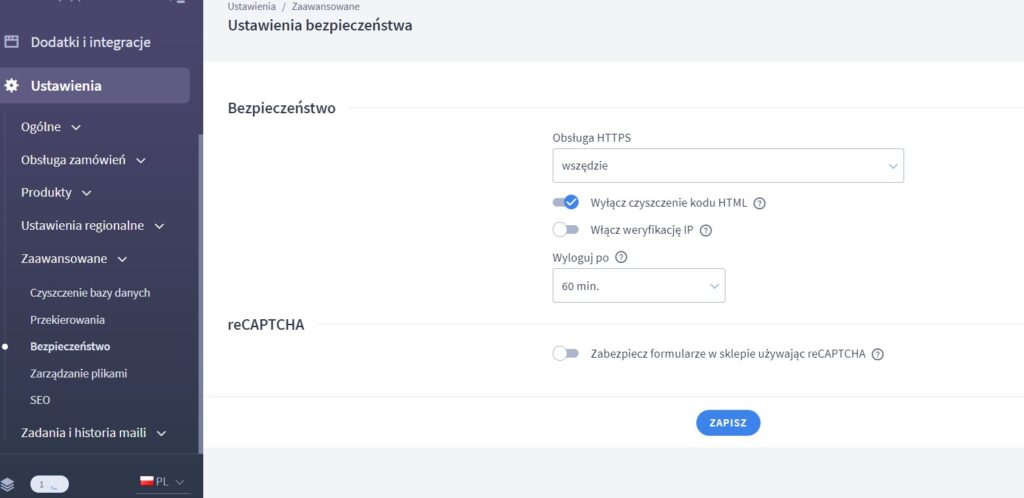
Shoper może mieć domyślnie odznaczone „Wyłącz czyszczenie kodu HTML”. W takim przypadku skrypt może nie zadziałać. Należy to sprawdzić w zakładce Ustawienia -> Zaawansowane -> Bezpieczeństwo.

Jeżeli ten element mamy zaznaczony a skrypt został prawidłowo wklejony – rozwijane opisy kategorii powinny działać. Dlaczego warto stosować takie rozwiązanie? Pierwsza sprawa to UX o którym wspominałem wcześniej. Po drugie – mimo iż użytkownik nie widzi całego opisu zanim kliknie w rozwinięcie to roboty wyszukiwarek już tak. Tak więc to co nie będzie męczyć już naszego potencjalnego kupującego, może przełożyć się na realne wzrosty pozycji. Należy oczywiście pamiętać o odpowiednim doborze słów kluczowych i optymalizacji treści – bez tego nie osiągniemy sukcesu.